大家好,欢迎来到一年更新一次的Velas周刊。这里是Zeee。
在看到这篇文章的时候,你可能已经发现电波站换上新皮肤了。没错,在这个网站走入第九个年头之际,兼Velas Weekly出到第十期之际,电波站再一次重生成功啦(啪唧啪唧啪唧)。
下面就让我简单介绍一下新Velas电波站到底更新了什么吧。

青梅不敌天降?
新Velas电波站弃用了从建站之初就使用的Vue 2 + Nuxt 2,转为使用Svelte 4 + SvelteKit 2重写。
等等,为什么不继续用同阵营的Vue 3 + Nuxt 3,而是转投了新阵营?这跟之前几期Weekly说好的不一样啊喂。别问,问就是迁移到Nuxt 3的成本比迁移到SvelteKit 2的成本高了一个Neon后端的代码。
大概是因为在去年网上冲浪的时候翻到了Svelte的文档,立刻被它干净简洁的语法风格迷住了。毕竟我之前就觉得,Nuxt 3+Vue 3那代码风格对于电波站这种小型博客网站来说有高射炮打蚊子的嫌疑,加上我跟Nuxt有些私人恩怨(踩坑踩得实在太多了 + 看不惯它包管一切的生态作风)。反正电波站的前端也得重写,不如就以此为契机试试新框架吧。
不过转到新框架的过程还是不如想象中甜蜜。一方面是被Nuxt和Vue包办久了,迁到生态完善程度更低的Svelte意味着有很多轮子都要自己造,上到Fetch API的封装,下到RSS Feed和Sitemap的实现,全要自己手撸,不过还好也不算复杂就是了;而另一方面,为了兼容旧文章的阅读体验,将文章页面那堆积累了几年的功能代码迁移到Svelte上也不是一件容易的事,它的Reactive Statements(就是那个万能的$:)说真的我时至今日还没完全摸透,要将Vue之前那堆computed、watch和组件状态管理基本要移交给它来完成,最初真的把我整得一愣一愣的。所以有时候简洁也是有代价的。
总之,虽然Svelte更为轻量易上手,但不同于已经摸了好多年的Vue,新电波站终究还是我的第一个Svelte项目,还需要一段磨合时间。若是发现有什么bug的话,也欢迎告知。

新设计语言
大概从上一期Velas Weekly中贴出的新电波站早期设计图就能窥见,新版会采用和之前截然不同的设计风格。
倒不是说之前的设计不好。相反,上一版电波站的设计经过好几年的迭代和打磨,在我能力范围内已经基本完善。然而作为电波站的第一用户兼第一读者,旧电波站的风格在看了五年之后多少有点审美疲劳。而见到外面世界日新月异,我这个老家伙也要加把劲才行。我是不会停下来的,只要你们不停下来,那前面就一定有我!!!所以,不要停下来啊!
在确定新电波站的设计之初,即便还没有成型的思路,但我是私下有三个小目标的:
- 我的文章才是这里的主人,它们不会被网页设计喧宾夺主。相反,新的设计必须要服务于文字内容的呈现。
- 如果一个存在于旧电波站的功能,我自问三次:“真的有必要吗?”得到的答案都是“没有”的时候,就把它砍掉。
- 我在写一篇文章时,不会因为它的选题与电波站的编排“格格不入”而不写;我在看中一张图片时,不会因为它与电波站的设计“格格不入”而不采用。
有了这些想法之后,我便对电波站做了一些微小的工作。
“让人能够静下心来的设计”
我并不是极简设计的拥趸,但这几年,我对某句不知出处的话越来越感同身受:
在信息过载的时代,注意力就是一种稀缺资源。
不仅仅是因为如今的信息传播与娱乐愈加追求“短平快”,更是因为学术上在和虚拟现实打交道久了之后,我就愈加对当下的科技趋势产生了一种怀疑:这样“绚烂”的未来真的是我想要的吗?
这种怀疑在我去店里试用Apple Vision Pro的时候达到了顶峰。在空间计算的世界里,身边世界的一切都能及时给予我反馈,一切都充满着可能性,这很好。但我开始忧虑:当虚拟与现实的界限变得模糊的时候,当UI打破了屏幕的界限、就连空气都变成人机交互的介质的时候,这就意味着任何地方都会有新的“信息”(Information)出现,它们都有可能分走人的注意力。在那种情况下,静下心来阅读、感受、思考,更是变成了一种奢侈。
若不是那近一个半小时的试用,我从未发觉自己会对印刷物有如此浓厚的眷恋。也有可能是老了。
从那时候开始我就在想,应该如何设计,才能既保留电波站的特色、也不会让读者(我)不被电波站的设计和交互所打扰呢?
上个月去日本旅游,我在京都呆了五天。在相继逛了京都的市区、寺庙与神社之后,京都那种静谧、协调、富有禅意的美学彻底打动了我。回家之后,我修改了原有的设计图。试图以我不成气候的设计将那种抽象的美的感受呈现出来,并最终做成了现在这个“看上去很素”的电波站。
我本不想花笔墨解释我的设计,毕竟它还是第一个版本,自认为有些地方仍没达到最佳的状态。而且解构会让某些微妙的感受变得无趣。但是为了避免出现像先前电波站那样,有人跑过来说:“哇,你的网站设计和xxx(某个明显是后来才出的网站主题)好像哦?”的这种啼笑皆非的情况,我还是简单说一些个人认为比较重要的地方,权当是留个档好了。

留白、对比与免打扰
首先我得说,“让网站变得简洁”并不比“让网站变得繁杂”简单。尤其是要保证原先的导航逻辑基本不变的情况下重构网站,让一些老用户不会因为网站改版而不得不改变操作的习惯,这并非易事。
我会将新电波站的设计方向简要概括为:“留白”、“对比”与“免打扰”。
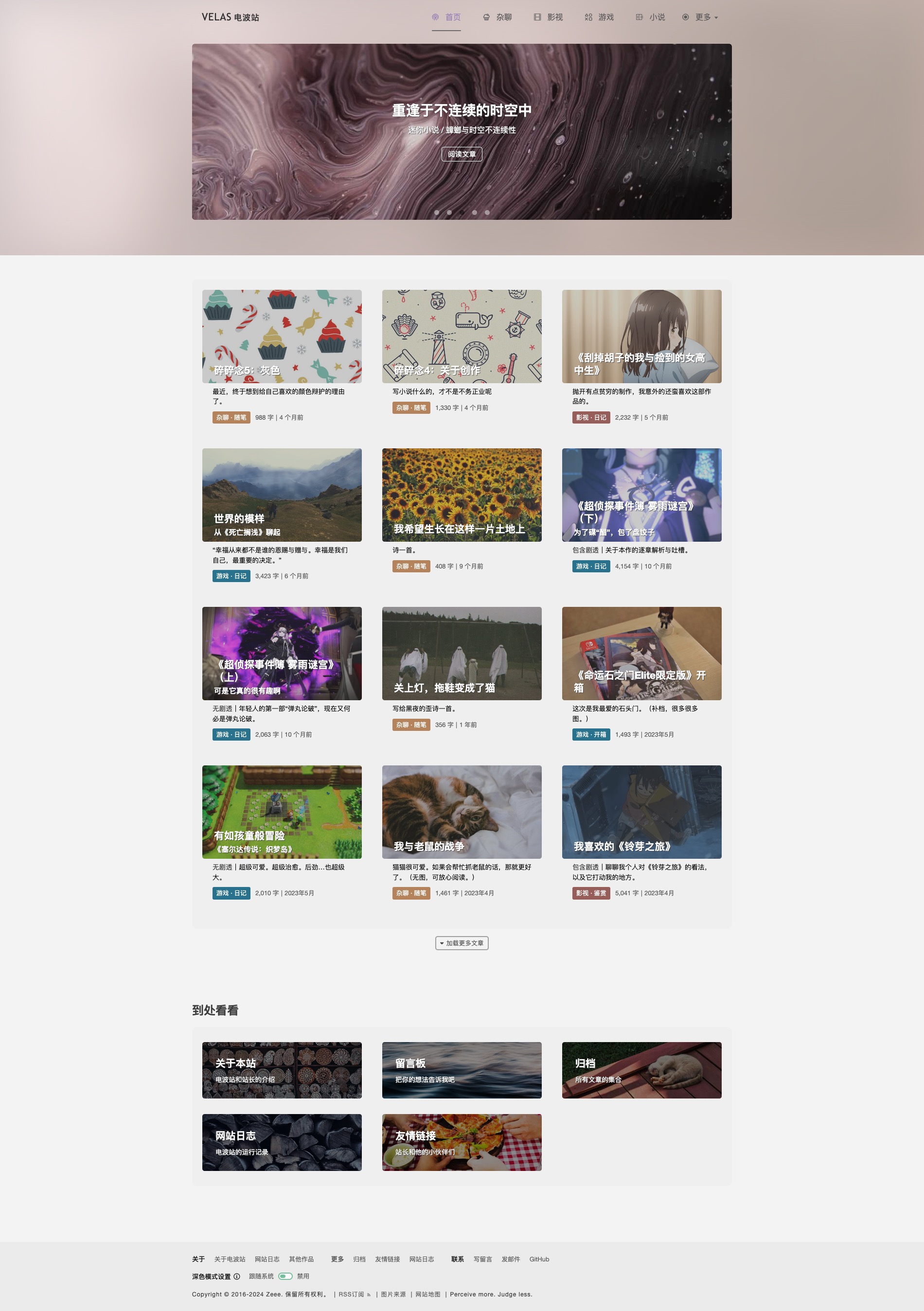
“留白”意为删除冗余的装饰性元素、防止元素的互相遮挡和堆叠、并给主体内容留足“呼吸空间”。为了实现这点,我取消了原本电波站随处可见的圆角设计,并且在界面设计上淡化了Z轴的存在——特别是隐去容器的界线、不再采用背景图片、图片遮罩、以及旨在突出界面层级的毛玻璃效果,让图片和文字都能够尽可能清晰、完整地呈现出来,使网站的整体观感向书刊印刷物靠拢。
“对比”指的是通过变化图文排版,在突出内容主体的同时带来协调的体验,不让页面观感变得单调。最终尽可能让读者(我)能在浏览页面的时候一下就能找到重点,尽可能降低认知负荷。这我就不展开聊了,我认为有很多地方都有体现。
“免打扰”是指降低操作界面的存在感,并让界面尽可能融入主体内容呈现中。为此我弱化了界面交互的动效、并取消了“自动播放”的动画(特别是轮播图和导航栏),从而降低界面元素对注意力的分散。同时,我重新设计了导航栏。多亏了神奇的CSS混合模式,现在即便隐去了导航栏的轮廓,logo和菜单按钮仍可以在任何颜色的背景下始终保持闪亮✨✨然而位于文字上方时会变得特别不可名状。但我觉得还挺好玩的?

于此,第一个小目标算是完成了。
又因为文字和图片不再堆叠,所以在选用文章的封面图片的时候,我不再需要顾及突出文字标题而刻意去用暗色的图片,第三个小目标的后半部分也算完成了。
爱上奥卡姆剃刀
我在之前的Velas Weekly提过,2019年诞生的初代Velas电波站的不少设计与代码来自之前我那个名为Velas的前端练手站。而在过去的五年间,我在此基础上为电波站新增了许多功能和设计,试图让电波站变得更“摩登”。而在重构电波站的这个时间节点上,我有了一次能够静下心来审视每一项功能和设计去留的机会。毕竟在新框架上将旧功能重新实现一次也是一件费时费力的事。
首当其冲的大概是点赞功能了。我在上一篇Velas Weekly里曾经探讨过点赞功能之于电波站的必要性,那时我就认为这个来自社交平台的伟大发明在博客网站里多少有点水土不服。但不可否认,有几篇文章确实是在我没有心力的时期,因为看到后台的点赞记录,我才抖擞精神保持更新的。不然搞不好电波站已经停更了。我到现在还记得,当初在写《海边的回忆》的时候,我刚把上篇发出来,没过几天就收到了来自五湖四海的点赞互动。这种“催更”的热情真的令我十分感动。
但最近几年,我是能清楚感受到这个“点赞”功能的作用变得越来越有限了:随着中文博客式微,网站的访客数逐年在下降,明显发现“点赞”的使用率也大不如前;而当“点赞”和评论的数量不相上下的时候,这种“短平快”的互动信息所给创作者带来的情感体验是明显不如留言评论的。在我自去年淡出社交平台之后,我也希望自己能在这里戒掉这种即时反馈带来的多巴胺的作用,静心保持创作和记录。所以我还是狠下心来去掉了这个我曾最喜欢的功能。但不管怎样,我还是十分感激每一位曾给我的文章点过赞的不知名朋友,是你们的赞赏给了我继续在这里写作的自信。
随着阅读量统计功能和点赞功能的先后取消,文章详情这“最后一块拼图”也终于加入到了后端的“缓存大礼包”里了。如今配合着SvelteKit的prefetch机制,(键鼠设备上的)页面导航速度大概也进一步提升了。(所以我干脆把载入动画和进度条也砍了。)
其次是夜间模式和字体选择。我不打算对这两个功能大放阙词,因为这些个性化显示功能确实是有助于提高用户的浏览体验的。但新电波站不打算加回这两个功能,因为我的愚见是许多浏览器自带的阅读器是能满足这个需求的,而且它们的功能要比一般网站内置的更丰富。电波站的文章页面对这些阅读器做了适配,多少保证了正文在暗光下的阅读与自定义字体的体验。出于不想让电波站的设计和操作变得繁杂的理由,我暂且删去了这两个功能。
然后就是一些更琐碎的东西了,比方说我的前端作品陈列页面(因为已经离开前端圈了)、回到页面顶部按钮(因为我将页脚和导航栏合并了,大概为了页面导航而回到顶部的需求变得更少了)、独立的文章专栏页面(因为专栏分类被标签系统代替了)、PWA(因为感觉做起来很麻烦 啊?),等。
当然,电波站的文章中的功能支持我是基本没砍的(除了“在检测到iframe视频开始播放时,停止页面上所有的音乐”这项特殊适配,因为所有文章里的B站视频很久之前就已经被移除了,而且这项功能对网站的性能也有影响)。甚至有几个功能还顺道改进了,所以不用担心这次迁移会影响旧文章的阅读体验什么的。
这一次“翻新”删去了了许多冗余的代码,让电波站变得更“轻”了,所以以后折腾起来大概也会变得更跟手了吧。什么嘛,我写的bug还…挺少的嘛。
这下第二个小目标也完成啦。
从栏目到标签
为了让未来的文章选题能够更无拘无束,新电波站取消了栏目分类,换成了博客中更常用的标签机制。
这其实是个“蓄谋已久”的改动,因为从2019年旧电波站建站的时候起,就已经支持给每篇文章添加标签了。但这些标签只用作SEO使用,并没有在界面中体现。而最初使用分类的原因主要是这体验更贴近刊物,而且还可以为每个栏目独立设计一个页面,比方说将游戏页面设计得更具互动性、而动画的页面就更有“二次元”的感觉。但因为精力有限,这个饼最后也没实现。

而随着文章越来越多,我发现不同栏目下有的文章是能归到同一类的(比方说记录和开箱)。标签分类还有个好处是,它还能将同一系列的文章串联在一起展示,比方说同一个系列的小说、或是同一系列的评测等。通过将他们标记为同一个标签,即使不引进复杂的相关文章推荐算法,读者也能方便地寻找下一则关联的文章。
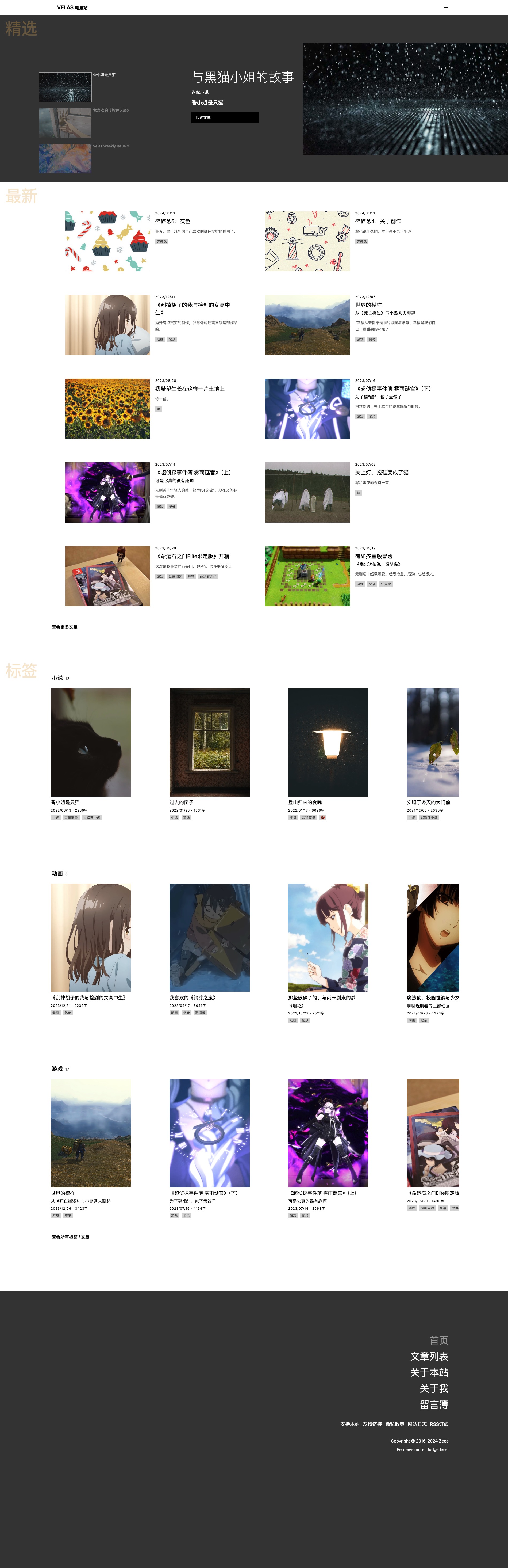
换成了标签机制之后,我还将几个文章多的标签放在首页进行展示(其实也是为了避免那些习惯以前分类机制的读者无法在新机制下方便地找到动画/游戏/小说类文章)。这部分的设计借鉴了Apple Music首页卡片的展示方式(其实也与文章详情中的画廊设计一脉相承),不但可以容纳更多的文章卡片,还避免了首页的单调。
首页的标签展示与画廊的交互设计思路稍微有些不同。比方说画廊是支持当捕捉到鼠标的上下滚动动作时进行横向滚动,而首页的标签卡片并没有支持类似的交互,而是对使用鼠标的设备显示“左右滚动”按钮。这是因为我希望读者在用鼠标阅读文章时,只靠“鼠标滚轮纵向滚动”这单一的动作就能完整阅读这篇文章的所有文字和图片;而对于首页则没有这个需求。因为首页作为登录页,它的作用只是展示这个网站的基本结构,如果用户必须要将每个标签分类都滚到底才能往下继续阅读时,反而会对那些只是想着“打酱油”的访客造成不便。
目前的问题是,因为这个系统还比较新,电波站的标签选择我觉得还是有点草率。也许后面会为每篇文章选择更为贴切的标签。或许引入文章和标签搜索功能也是一个不错的可选项?
这便是我对第二个小目标交上的答卷。
小结
上述就是这次电波站更新的一些重点内容了。当然本次更新的量远不及如此,因为基本我把所有的页面都重构了一遍,也在网站中加入了不少小细节,那就等有心人去发现啦。
像我之前说的:
能够让访客在使用产品的过程中,因为偶然发现某个精心设计的小细节而会心一笑,大概是对一名设计师&开发者来说挺浪漫的事情。
最后,祝愿这个新的设计能陪电波站开启下一个十年。
祝在新的Velas电波站浏览愉快。我们下篇文章见~
另:
作为Velas电波站的优良传统,我这次也在网站中加了一个小彩蛋哦。不过当然不会像之前那样放在控制台啦。不知道这次你能不能找到呢?(笑)
给个提示:触发方式与Android系统的传统彩蛋类似。
- 文/Zeee
商业转载请联系站长获得授权;
非商业转载请注明文章来源及链接。

评论0
来给这篇文章留下第一个脚印吧